Css 特定要素の幅取得
1 指定されたid値を持つ要素を取得する 取得すべき要素をid値で指定するにはidのように指定します内部的にはdocumentgetElementByIdメソッドを利用しています 例えば以下はidjqである要素の背景を黄色にする例です. Step 1 魔法の単位vw vhで要素の幅と高さを常に画面の高さに保つ.

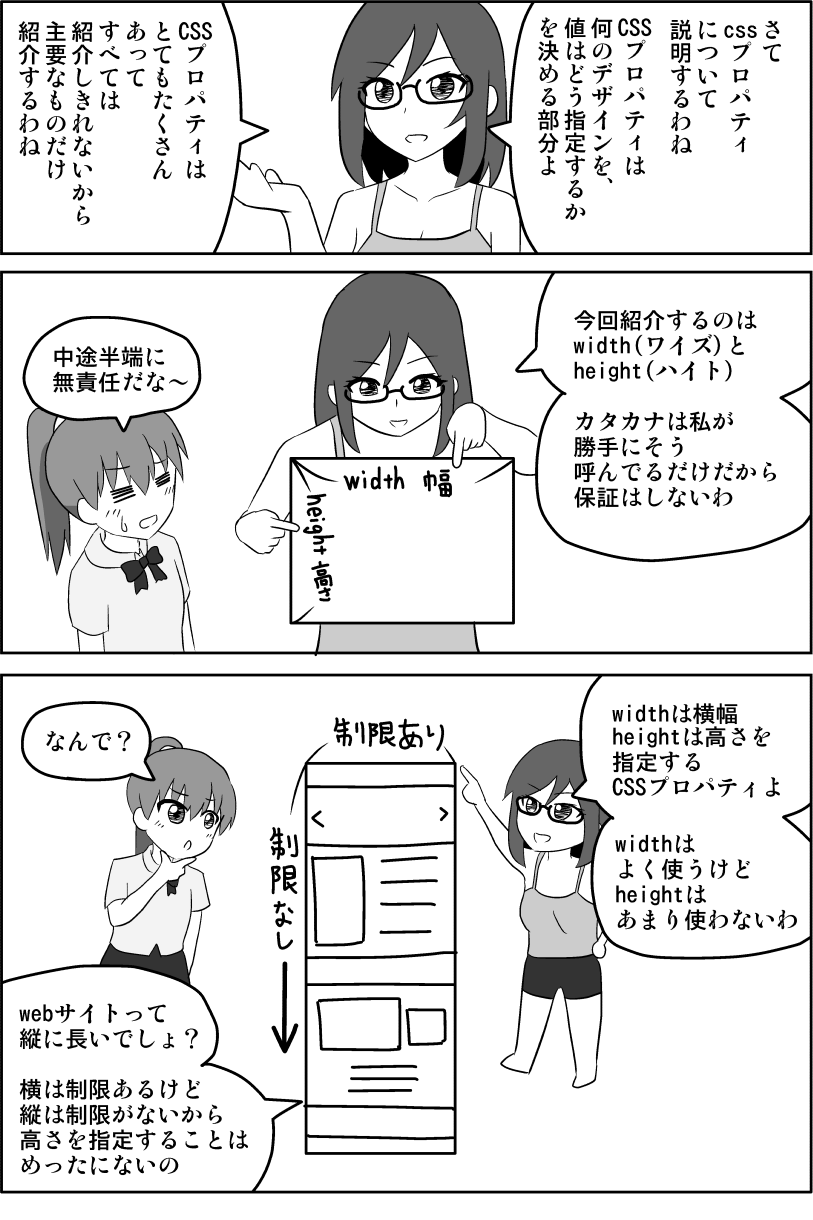
Cssのwidth 幅 とheight 高さ の指定方法をマスターしよう

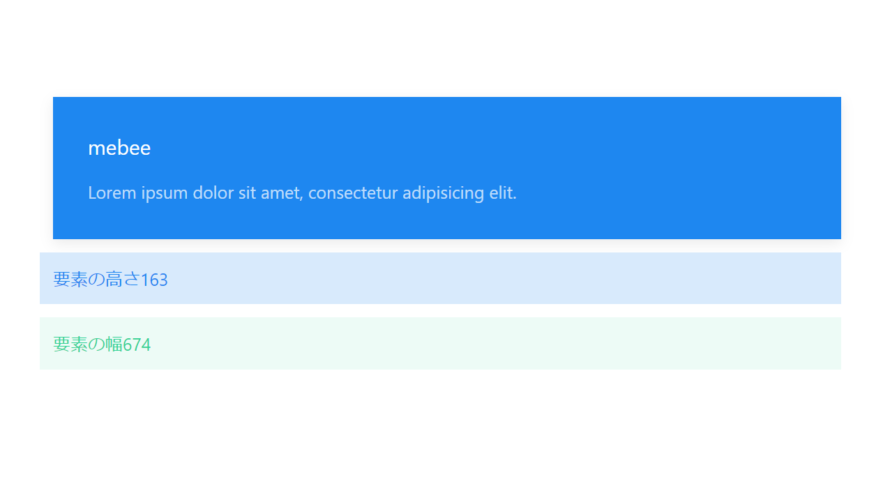
Javascript Htmlタグの要素の高さと幅を取得する Mebee
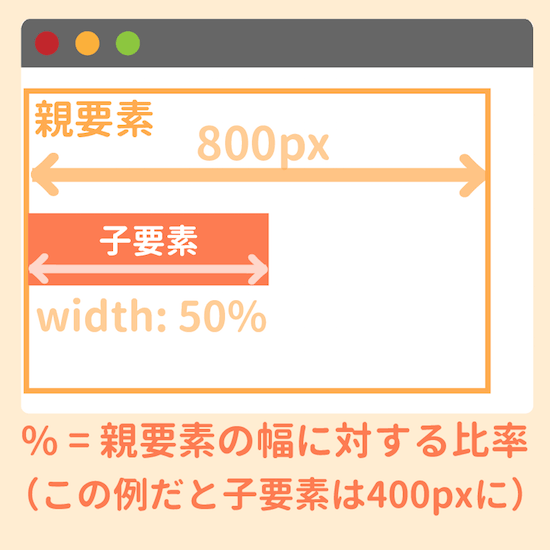
親要素の幅やページの幅の比率で幅のサイズを指定する Css Ipentec
Googleフォームのチェックボックスの回答でその他記述方式で書かせることは可能ですか 方法教えてください チェックボックスの選択肢にその他を追加して簡単な回答を記入できるように設定できます.

Css 特定要素の幅取得. 注意displayinitialはinlineになる initialはデフォルトに戻すCSSの値です解除にも使えます ただしdisplayにおいてinitialを指定するとhtmlタグに関わらず すべてinline要素になります. 幅と高さの単位 vw vh. 疑似要素ならめっちゃシンプルに書けるaタグ内も先ほどの記述を見てもらえば分かりますがsvgタグが長すぎるためにごちゃごちゃして見えます ただsvgを画像して指定するとCSSから制御できなくなるので HTMLの見やすさを取るかCSSからの管理のしやすさをとるか といった選択.
この記事では jQueryの基本的な書き方を覚えよう実践用サンプルコードあり といった内容について誰でも理解できるように解説しますこの記事を読めばあなたの悩みが解決するだけじゃなく新たな気付きも発見できることでしょう.

Css Width Height 要素の幅と高さを指定

Css 要素の幅指定widthとmax Width どちらに100 と固定幅を指定すべきか コリス

Cssのwidth 幅 とheight 高さ の指定方法をマスターしよう

子要素を親要素 インナー幅 からはみ出して画面いっぱいにするcss Hpcode えいちぴーこーど

レスポンシブ対応 Padding Topで要素の比率を保持しつつサイズを可変させる方法 Webdev Tech

Cssで幅や高さ等の指定に計算式が書けるcalcの使い方 ホームページ作成 All About

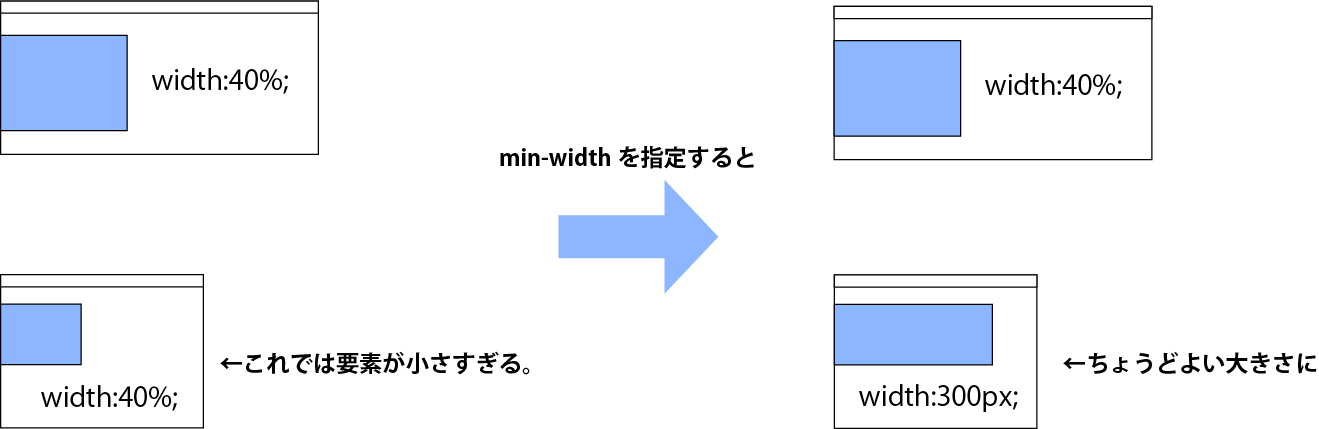
Css Min Widthとmax Widthってなに コンテンツ幅の指定方法 Den Home Creation

子要素を親要素 インナー幅 からはみ出して画面いっぱいにするcss Hpcode えいちぴーこーど
You have just read the article entitled Css 特定要素の幅取得. You can also bookmark this page with the URL : https://anxipoxxy.blogspot.com/2022/05/css_01896524678.html

0 Response to "Css 特定要素の幅取得"
Post a Comment