Float Left 縦 中央
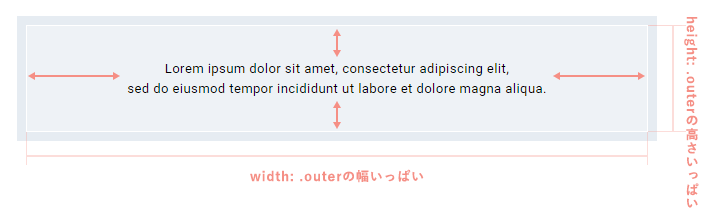
何故上のようなCSSで上下左右に中央揃えになるか不思議に思う方もいるでしょう これはleft right widthプロパティがauto以外でmarginautoを指定した場合左右の余白が均等になるというHTMLの仕様があり上下も同じこれを利用して上下左右で中央揃えにしています. Google has many special features to help you find exactly what youre looking for.

Html 縦2列に並んだ画像を中央寄せしたい Teratail

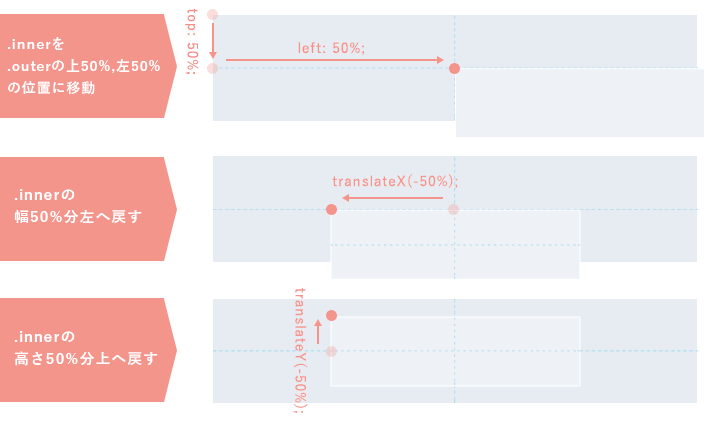
Css で親要素より大きい子要素を上下左右で中央揃えにする Webruary

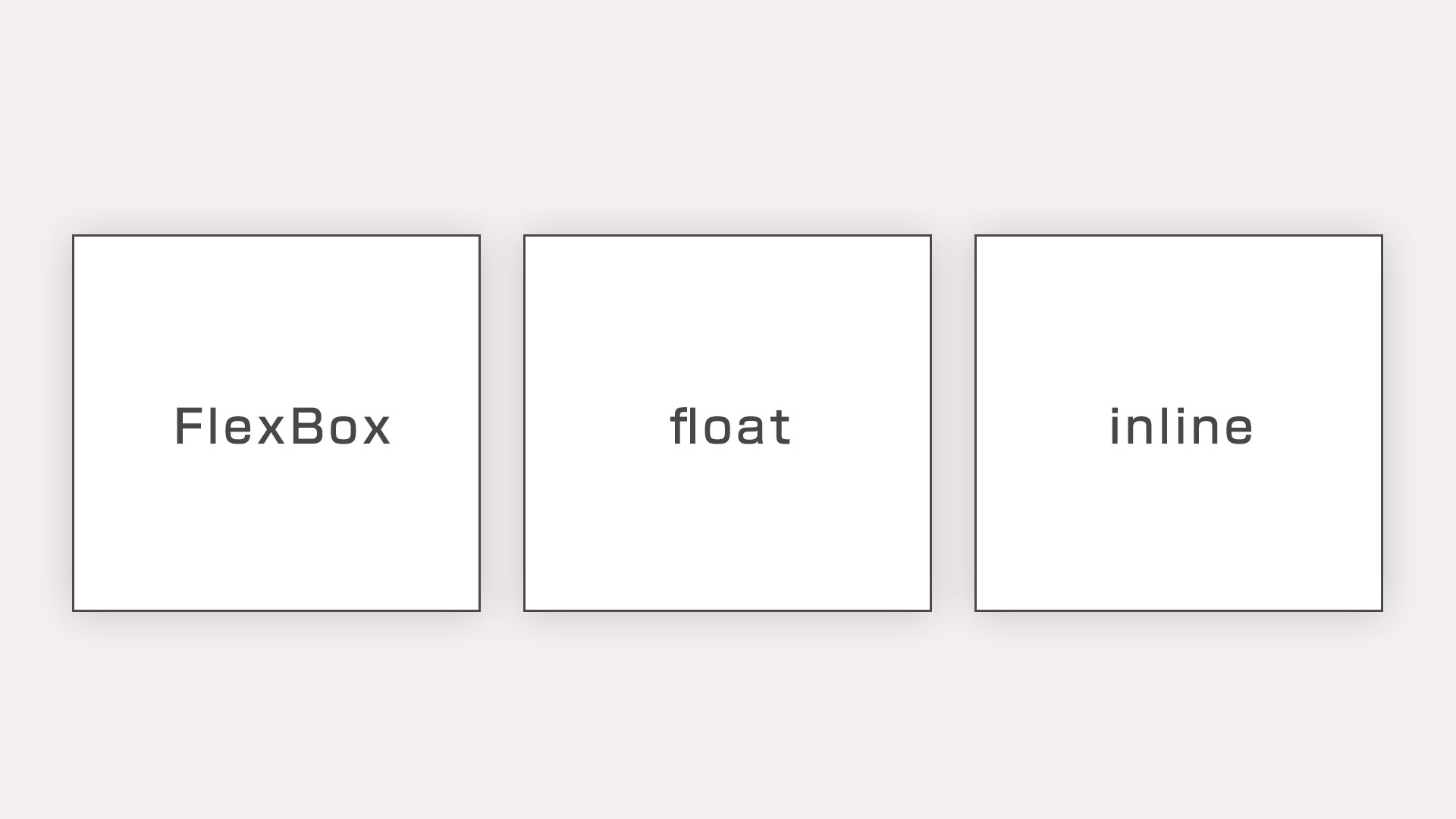
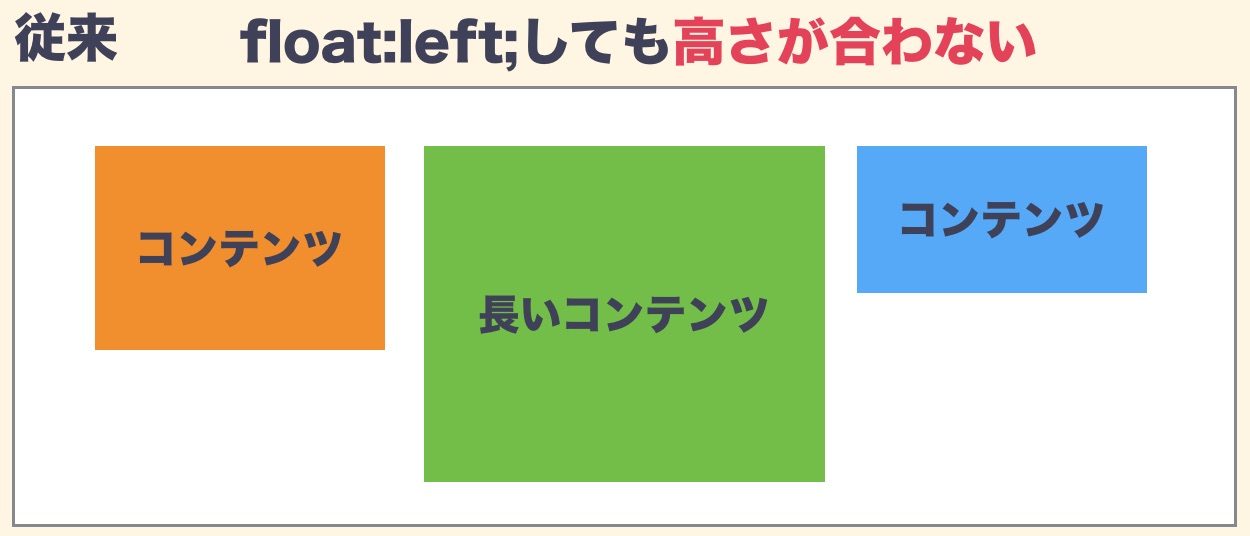
Cssで横並びにする方法3種類とその使い分け Design Remarks デザインリマークス
Inputタグを左寄せで縦に揃えるにはもちろんCSSを記述します ですが直接inputタグにスタイルをあてませんω.

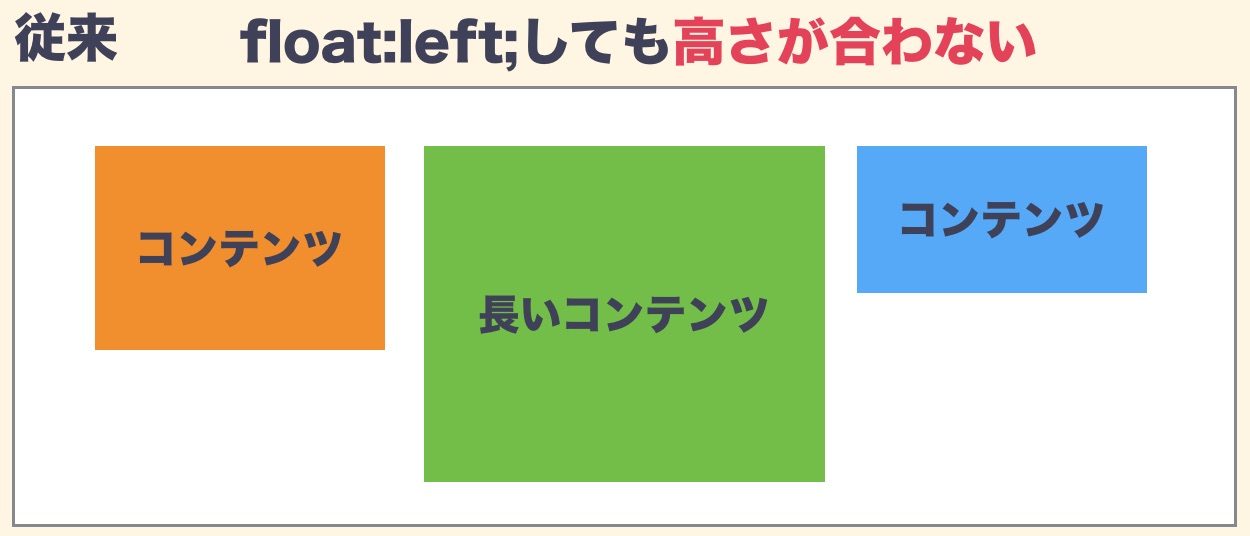
Float left 縦 中央. Floatは左右への回り込みを指定するスタイルシートで縦に並んだものを左右に配置することができます b-box float. CSSで縦中央に要素を配置する方法は色々ありますが画面中央に揃える為には要素の幅marginを調整しなければいけません 実際に書いてみよう 書き方としてはmargin-left margin-rightにネガティブマージンを使用します. 複数のtableを作成しそれを横に並べる方法について解説します tableでは中身のthやtdの要素を横に並べる事は出来ますが今回はtable要素自体を横に並べる方法です やり方としてはいくつかありますので順番に紹介していきたいと思います.
左側Left Hand Sideのみ rhs 右側Right Hand Sideのみ box 上下左右 border 上下左右 rulesrules 非推奨 H4-4e3ChFxSaOp テーブルの内側の枠線を表示するルールを指定しますHTML5 では廃止されました none 表示しない groups. 要素を横並びに配置したいんだけどレイアウトが崩れてしまう floatだけだと使い勝手が悪い他に横並びの方法はないのだろうか Webデザインを学んでいると要素を横並びにする場面が出てきます特にspa. Search the worlds information including webpages images videos and more.
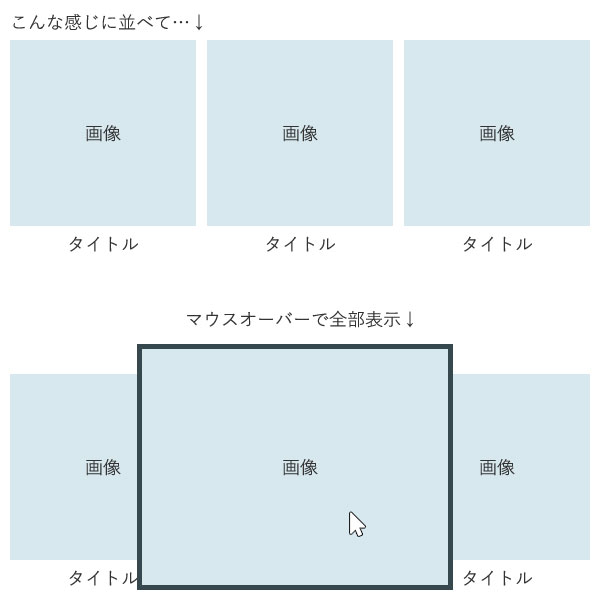
Covering popular subjects like HTML CSS JavaScript Python SQL Java and many many more. Posted by NAGAYA on Mar 9th 2017. 縦方向に中央配置ネガティブマージンを活用 テキストによって高さが変わるボックス内に縦中央に配置したい場合です html.
W3Schools offers free online tutorials references and exercises in all the major languages of the web.

Cssで2つの要素の真ん中に縦線を引く方法を解説 Qumeruマガジン

Cssで要素を上下や左右から中央寄せする7つの方法 株式会社グランフェアズ
上下に並んだdivタグを左右に配置させる 人気ホームページが作れる簡単作成講座

初心者向け Css Floatプロパティを図解で分かりやすく解説 Webmedia

Cssで要素を上下や左右から中央寄せする7つの方法 株式会社グランフェアズ

Cssで要素を上下や左右から中央寄せする7つの方法 株式会社グランフェアズ

Li Li を縦並びのまま中央寄せにする方法 M Design 神奈川県横浜市のフリーランスwebデザイナー

Text Align Float Clearfix Flexbox レイアウト 配置 足立区の就労移行支援事業所 Job庵
You have just read the article entitled Float Left 縦 中央. You can also bookmark this page with the URL : https://anxipoxxy.blogspot.com/2022/06/float-left.html
0 Response to "Float Left 縦 中央"
Post a Comment