Gridレイアウトでコンテンツを中央揃え Margin 0 Auto 使わない

Css 両端に余白があるコンテナをページの中央に配置する古い実装方法と最近の実装方法 コリス

初心者 独学 Margin 0 Auto で要素を中央揃えにする

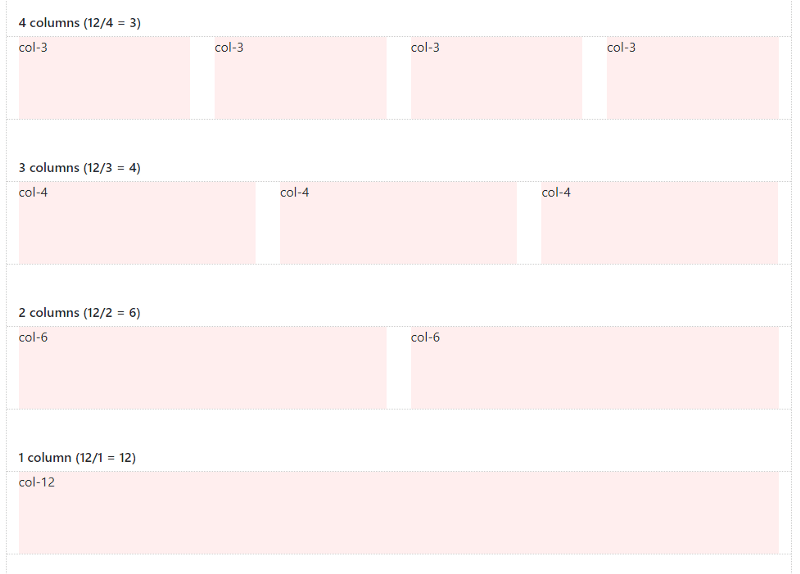
Bootstrap4 ブートストラップ4 でのグリッドレイアウトの使い方を詳しく解説 優れたレスポンシブレイアウト制作のために Seleqt セレキュト Seleqt セレキュト


初心者 独学 Margin 0 Auto で要素を中央揃えにする

もっと知りたい Css Grid 前編 Minmax 関数の使い方 Codegrid

現場で使えるflexboxレイアウト12選 実際に使ってきたレイアウトを紹介します Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介

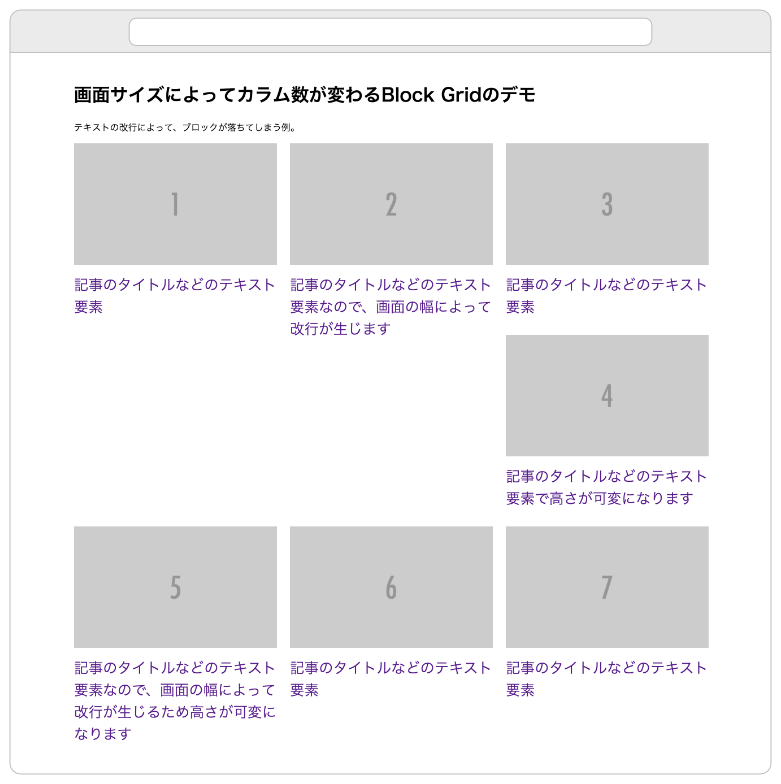
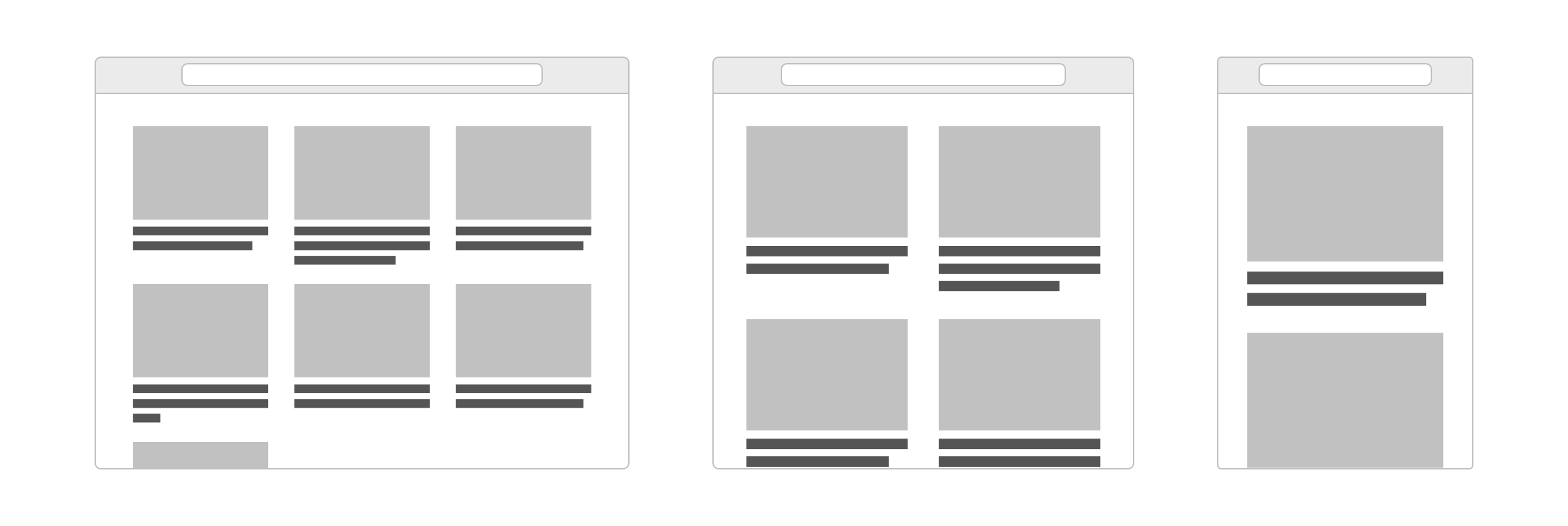
表示件数と高さが変わるブロックの一覧を 画面サイズに合わせてカラム数を変えて表示する方法 Rriver

初心者 独学 Margin 0 Auto で要素を中央揃えにする

Cssにおけるスペースの与え方 Paddingやmarginなどを使った実装テクニックを詳しく解説 コリス

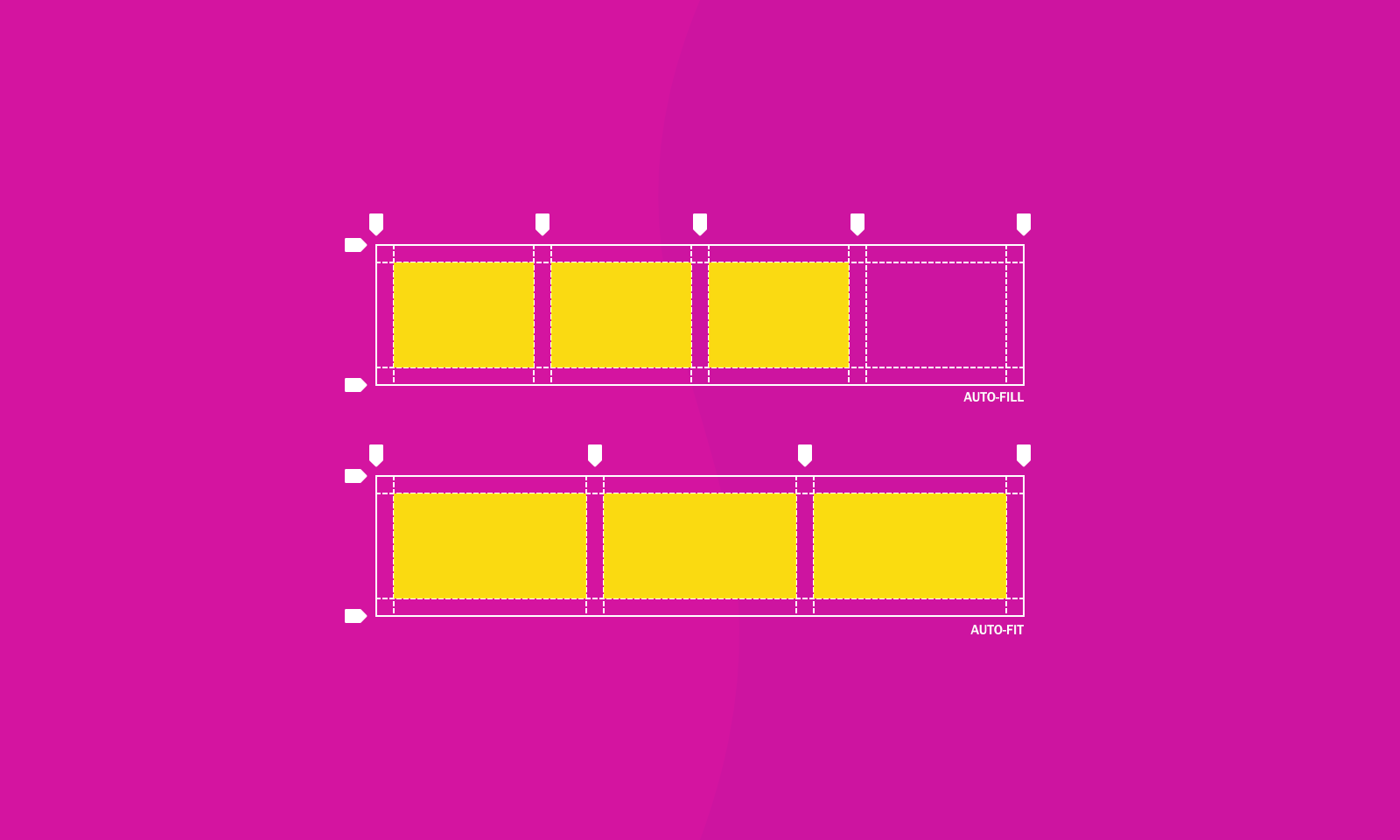
Css Gridを使うならマスターしておきたいauto Fillとauto Fitの違い Rriver

表示件数と高さが変わるブロックの一覧を 画面サイズに合わせてカラム数を変えて表示する方法 Rriver
You have just read the article entitled Gridレイアウトでコンテンツを中央揃え Margin 0 Auto 使わない. You can also bookmark this page with the URL : https://anxipoxxy.blogspot.com/2022/06/grid-margin-0-auto.html
0 Response to "Gridレイアウトでコンテンツを中央揃え Margin 0 Auto 使わない"
Post a Comment