Js 要素が特定のセクションに入ったら

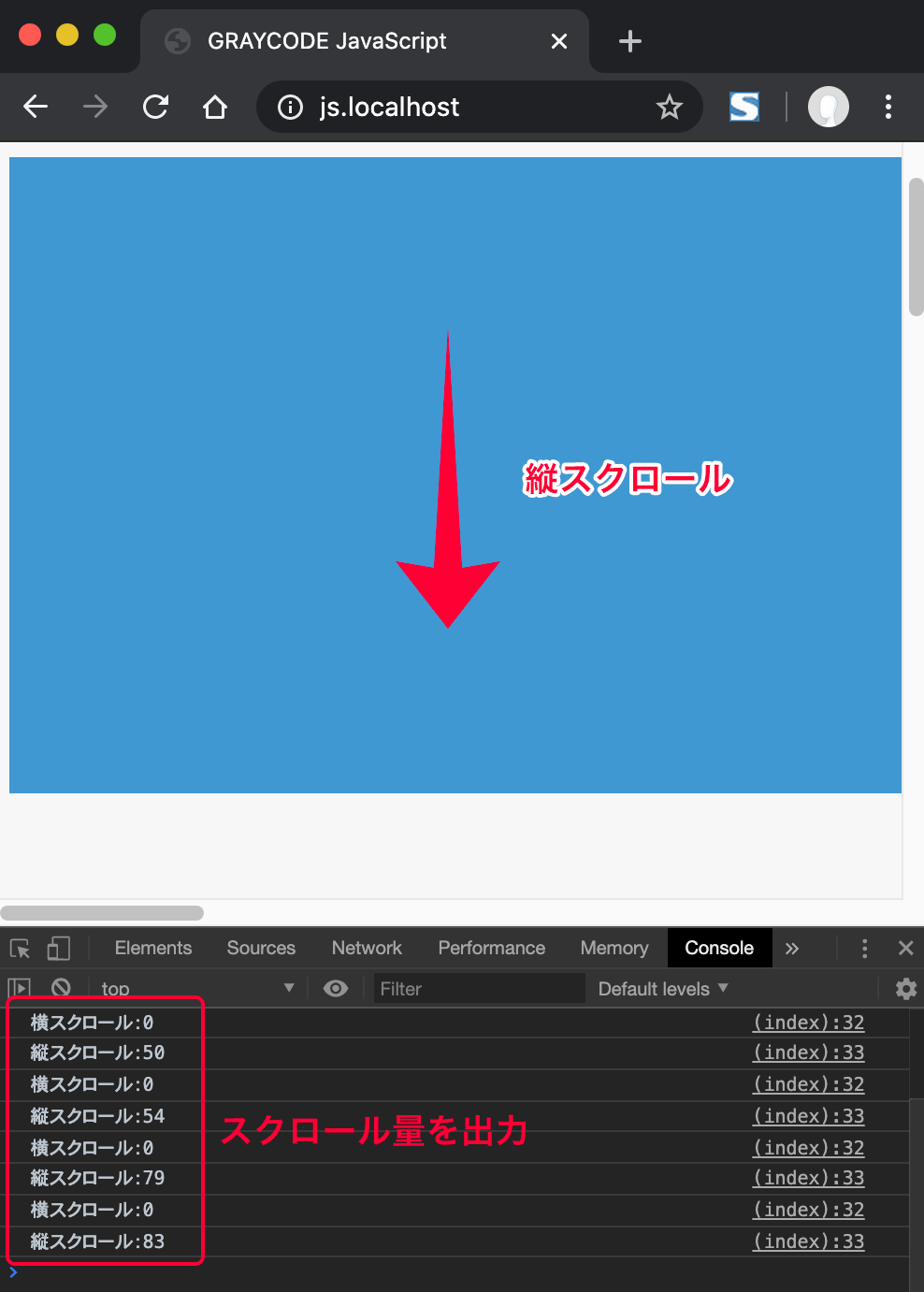
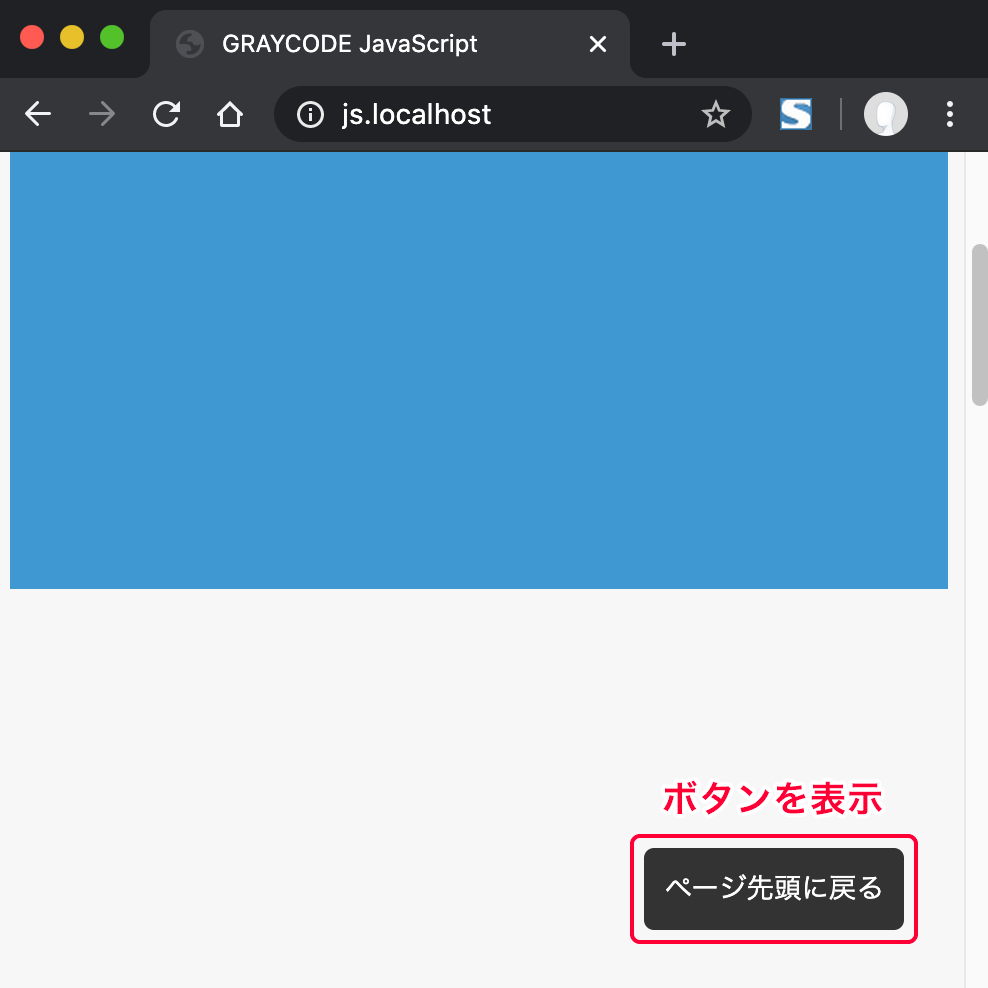
スクロールしたときに処理を実行する Graycode Javascript

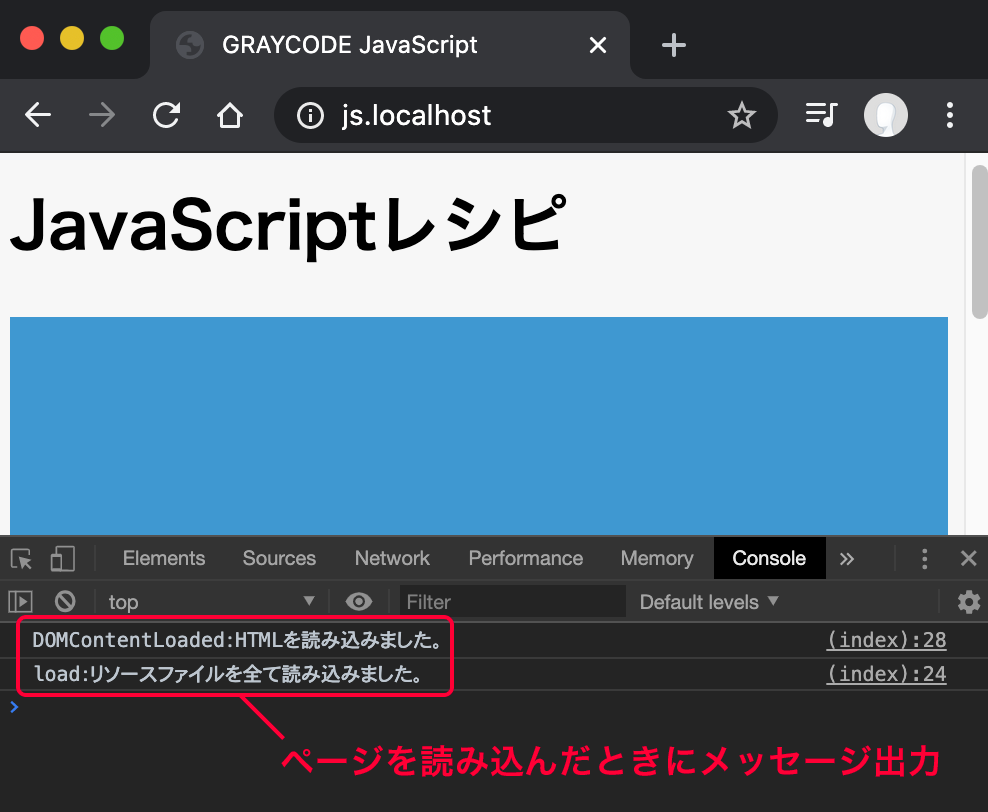
ページが読み込まれたら処理を実行する Graycode Javascript

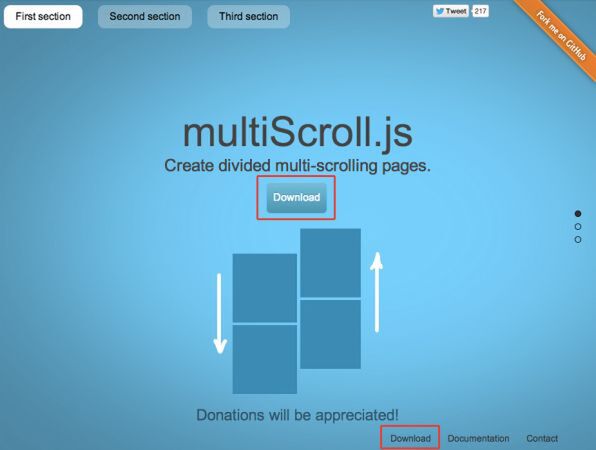
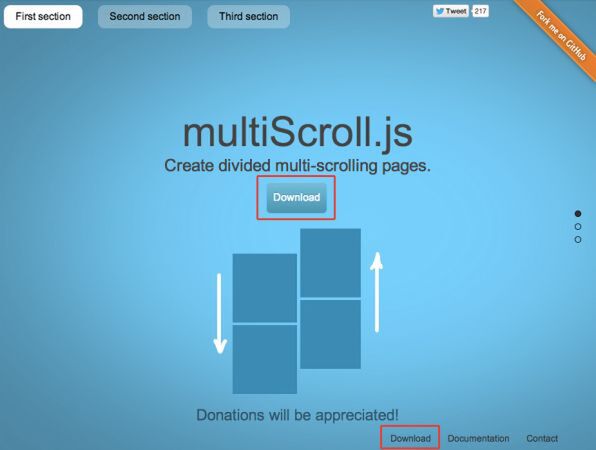
Ascii Jp かっこいいプロモーションサイトが作れる Multiscroll Js


Javascriptで特定の要素の幅と高さを取得する方法 Clientwidth Clientheight 今村だけがよくわかるブログ

画面幅からはみ出た要素をjavascriptで検出する方法 1行で実装 Webdev Tech
![]()
アクセシビリティの問題のための Web ページを自動的にテストする Microsoft Edge Development Microsoft Docs

スクロールしたときに処理を実行する Graycode Javascript
指定した要素の位置へスクロールする Javascript Ipentec

Jquery 指定した要素の直下の子要素を取得する方法 けすいけメモ

Gsapのscrolltrigger Jsを使ったスクロールアニメーションを実装する方法 夢みるゴリラ
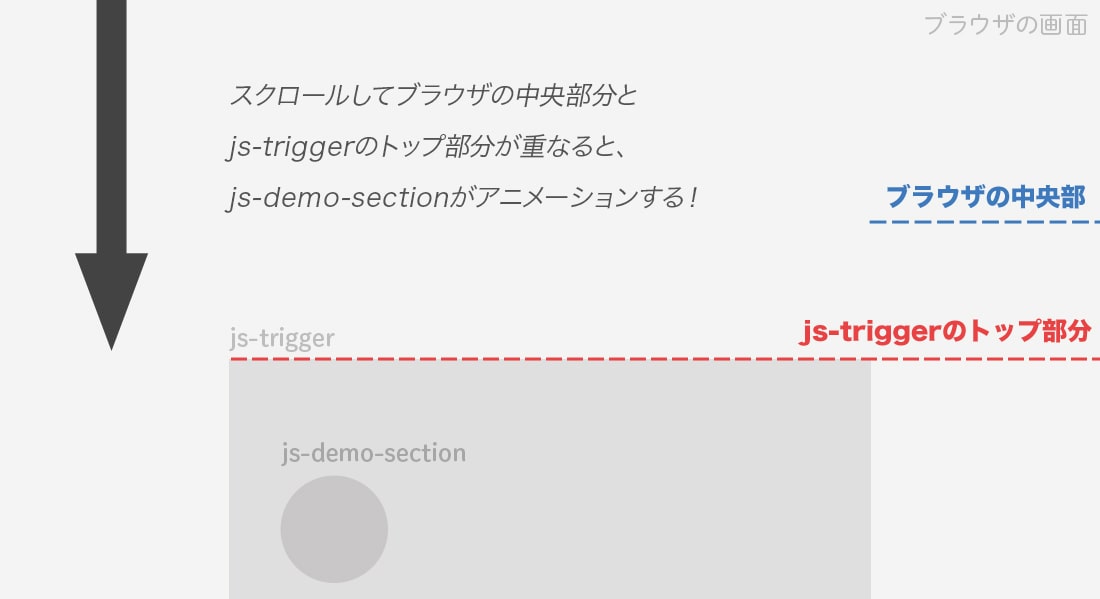
海外のウェブサイトでよくみる 要素が画面内に入ったらふわっとフェードインするあれ の実装方法 Imasashi Net
You have just read the article entitled Js 要素が特定のセクションに入ったら. You can also bookmark this page with the URL : https://anxipoxxy.blogspot.com/2022/07/js.html

0 Response to "Js 要素が特定のセクションに入ったら"
Post a Comment