Javascript 要素内 特定タグ取得
要素ではなくドキュメントの表示領域の大きさはブラウザによって取得方法が異なります JavaScriptを有効にする とサンプルを実行できます width. Javascript jquery のタグ.
メモ Javascript 特定の要素の座標を取得する記述 Jquery Dd Log Html Css Javascript Wordpressの解説や雑感サイト

Javascriptでdomのelementオブジェクト取得方法 Codeaid Lab コードエイド ラボ

要素内のマウスカーソルの座標を取得する スマホ対応 Javascript Muumv
例えばHTML上に複数あるinputタグのうちふたつ目のinputタグのvalue属性値を取得するつもりで以下のコードを書いたとしますなおコード中ではJavaScriptの代表的なライブラリjQueryを使用しています 間違ったコード input1val.
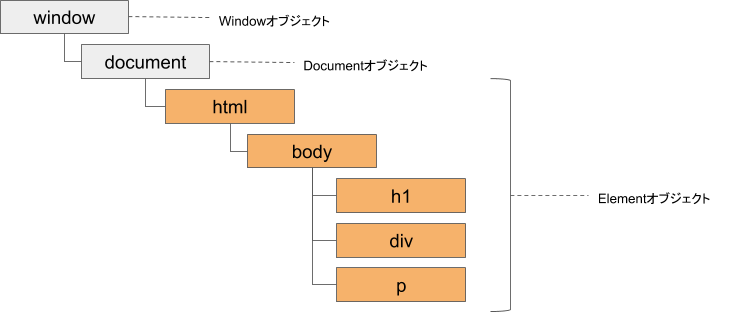
Javascript 要素内 特定タグ取得. 以前の記事 Seleniumのコードを安定して動かすためにWaitを使って要素を待つ では WebDriverWait を使って特定の条件が満たされるまで次の動作を行わない処理を書きました. 探す要素のid 指定されたidの要素は一つ 返値 指定されたidに一致するElement オブジェクト 文書内に一致する要素がなければnullが帰ります documentgetElementByIdidvalue. 要素が usemap 属性を持つ場合は対話型コンテンツのカテゴリーの一角にもなります 許可されている内容.
Review を選択します ロール名 にこのロールの目的を識別しやすくするロール名を入力しますロール名は AWS アカウント内で一意でなければなりません. 動作サンプルではテキストフォーム内でリターンキーが押された場合にイベント発火テキストフォーム内の値を取得して出力しています See the Pen JavaScript Fire event of Enter key by yochans on CodePen. この記事では jQuery入門parent parent closestで親要素を取得する方法 といった内容について誰でも理解できるように解説しますこの記事を読めばあなたの悩みが解決するだけじゃなく新たな気付きも発見できることでしょうお悩みの方はぜひご一読ください.
MDN 初心者向け JavaScript コースへようこそ この最初の記事では高水準から JavaScript を見ていきJavaScript とは何かこれを使うと何ができるかなどの質問に答えますJavaScript の用途にきっちりと親しめるようになります. DocumentgetElementByIdfoo よりも documentquerySelectorfoo の方が直感的でわかりやすいかもしれませんがgetElementById の方が高速な処理になります といっても人間の感覚ではわからないですが documentquerySelectorAll elementquerySelectorAll. 概要 フレームを使ったWebページを作成した場合表示されている別フレームの情報を取得したいケースがありますその場合JavaScriptを使って情報を取得します formの部品要素の取得 1 特定のform要素にname属性を追加し名前を付けます.
IAM におけるタグの使用の詳細についてはIAM リソースのタグ付けを参照してください Next. QuerySelectorはhtmlからタグやらクラスやらidやらを取得してきてくれる良い子です getElementsByNameなどよりcssに近い形で記述できるのがいいですね しかしquerySelectorはあくまで一番最初に合致した要素しか取得してくれないので今回実現したいことには向いてません. Javascript 配列をコピーする2つの方法 Javascript入門 文字列の連結と分割 concat split jQuery セレクタ 選択条件を指定して要素を取得 id 属性 class 属性 jQuery SELECT 要素タグの値を設定取得する Javascript alert 関数のテキストを改行させる.

Jquery Text を使って要素内の文字列を取得 設定する フライテック

Javascriptでdomのelementオブジェクト取得方法 Codeaid Lab コードエイド ラボ
1

Javascriptのinnerhtmlを使ってhtmlを取得 追加する方法 Webcamp Media

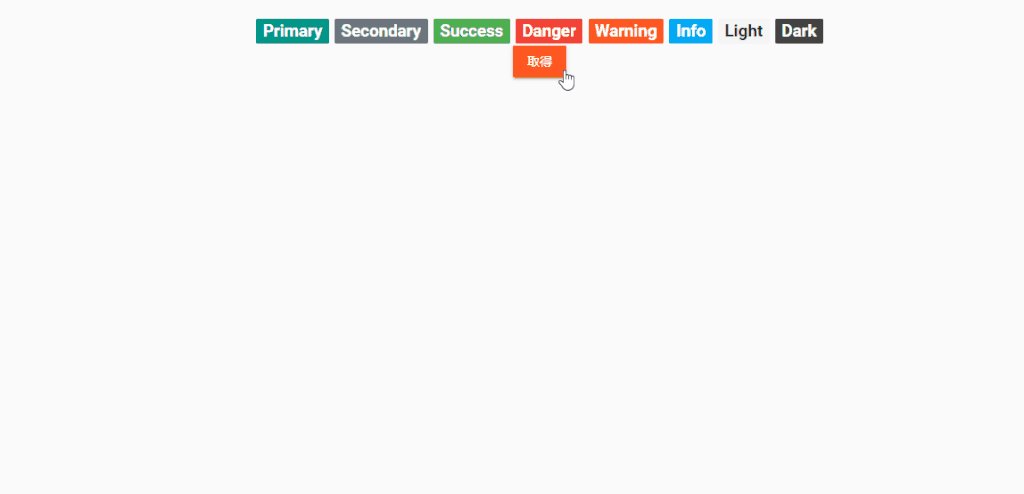
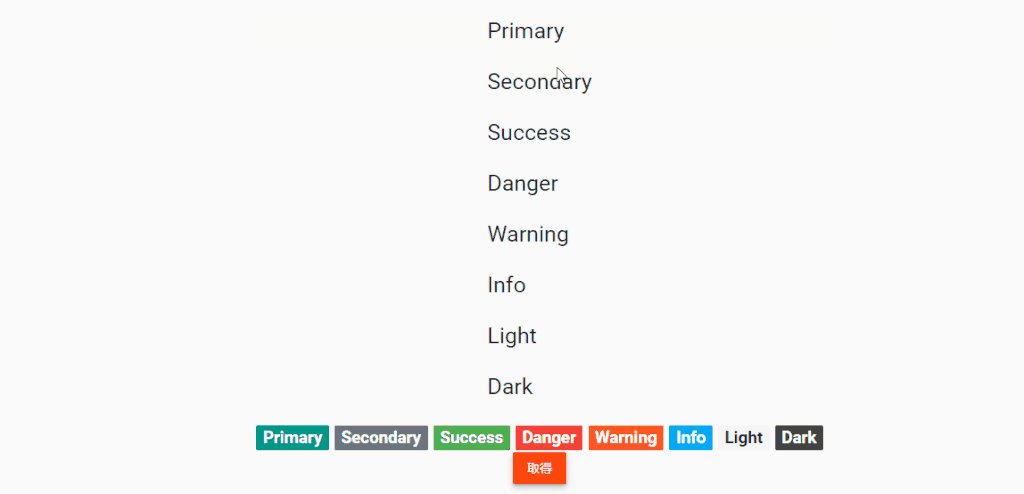
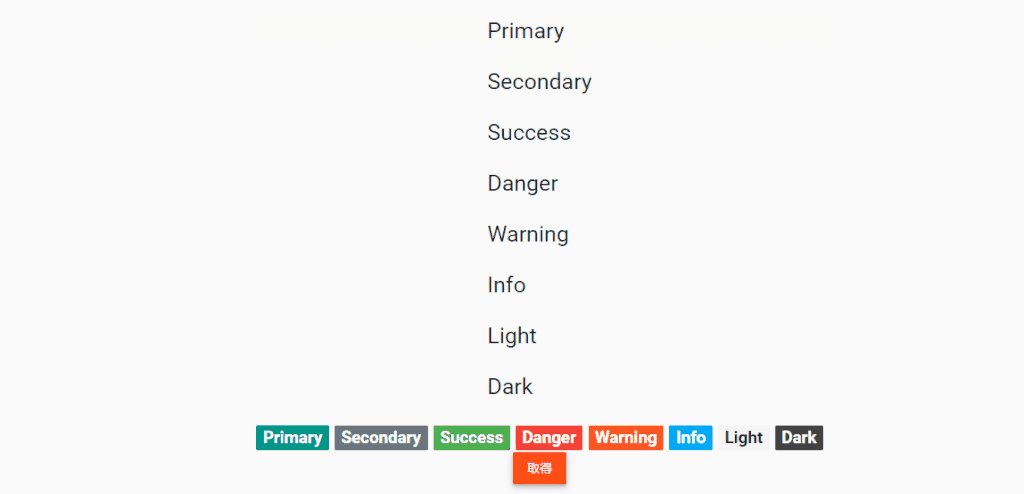
Javascript Htmlタグから要素を取得する Mebee
指定した要素のウィンドウ内での座標値を取得する Jquery Ipentec
メモ Javascript 特定の要素の座標を取得する記述 Jquery Dd Log Html Css Javascript Wordpressの解説や雑感サイト

Javascript タグ名を指定して要素ノードを取得 Getelementsbytagname
You have just read the article entitled Javascript 要素内 特定タグ取得. You can also bookmark this page with the URL : https://anxipoxxy.blogspot.com/2022/12/javascript_01084165587.html

0 Response to "Javascript 要素内 特定タグ取得"
Post a Comment