Display Table-cell 上下中央 スマホ

レスポンシブでテーブルを縦積み表示にする方法 Webサイト Wordpress制作 Agua Webサイト Wordpress制作 Agua
Css Display Table Cell を利用した垂直 水平方向の中央寄せ Tableプロパティの特徴 Ouka Studio

特定の要素を画面の中央 上下左右 に配置する方法 Mororeco


Css 要素を横並びに配置できる Display Table Cell の基本的な使い方と注意点 Css Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ
1

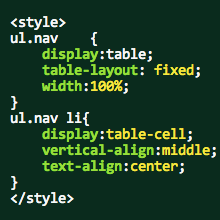
Css の Display Table Cell を使って画面中央に要素を配置する Vivid Memo

Jsいらず Css3 のflexbox を使った イマドキの上下中央配置レイアウト Tips Note By Tam

Display Table Cellにposition Absoluteを付けるとvertical Align Middleが無効になる Iwb Jp

レスポンシブ テーブル 表の横並びを縦並びに 前にならえ

Css の Display Table Cell を使って画面中央に要素を配置する Vivid Memo

現場のプロが教える画像の回り込み 中央 右寄せ 左寄せ その2 Display Table Cell 新宿のweb制作会社btiesが教える ホームページ制作のすべて
You have just read the article entitled Display Table-cell 上下中央 スマホ. You can also bookmark this page with the URL : https://anxipoxxy.blogspot.com/2023/01/display-table-cell.html
0 Response to "Display Table-cell 上下中央 スマホ"
Post a Comment